Contents
The development of cross-platform apps is getting simpler by the day. We have a wide variety of different frameworks that support various technologies. Although this sounds like great news, there’s still an issue of which framework to choose when creating an efficient desktop application.
WhatsApp, GitHub, Slack, Shopify… Do you know what all these desktop apps have in common? Yeah, you guessed it right. They are built using Electron. Nowadays, many developers stick to this framework to create full-featured desktop applications. Heck, even Microsoft and Facebook choose it.
What’s so special about it?
It is an open-source tool that supports JavaScript, HTML, and CSS, and allows you to create solutions for Windows, macOS, and Linux. This framework has quickly gained traction among app creators for many reasons.
First of all, Electron comes with native notifications and menus. This feature takes away the need for creating these elements from scratch, and thus, speeds up the app-building process significantly.
Another handy feature is Crash Reporter. It automatically submits crash reports to the remote server.
The content tracing module helps to detect issues that impact performance. Electron offers several methods for this module, so you can choose the one that fits your needs better.
Also, there is an Auto Updater that allows apps to update automatically without involving the user. There are multiple ways to implement it, and Electron offers a detailed guide on each of them. Overall, on the Electron’s website, you will find an extensive library full of guides and useful recommendations that will help you throughout the app-building process.
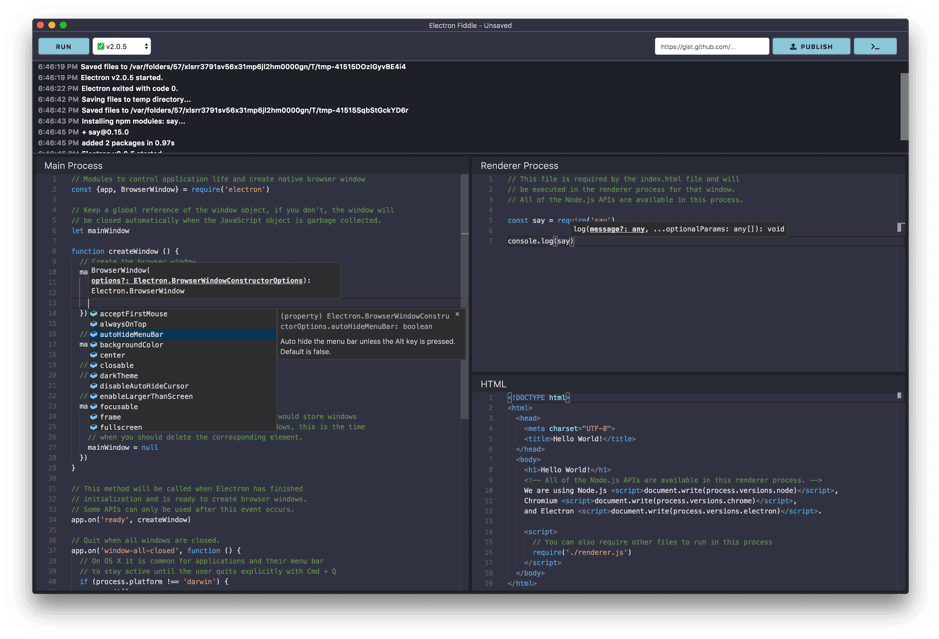
If you’re still not sure whether you should try Electron or not (and you definitely should), there is Electron Fiddle.

Using it, you can easily experiment with the framework. And if you want to test your project, just save it as a GitHub Gist so that others could try. This tool includes Monaco Editor and automatically installs the type definition for the version of the framework you choose.
Fiddle is able to transform your experimental project into binaries so it will be easy to share the code with coworkers or friends. Later you can transfer your experiment to Electron or another framework you use.
Which popular apps were created with it?
As you can see, this versatile and extremely simple framework has a lot of reasons to become a primary tool for app development. And as mentioned above, many well-known apps are based on Electron.
WordPress Desktop
It’s hard to find so flexible and easy to use CMS as WordPress. Of course, this system needed a straightforward desktop application, and Electron made it possible. Now, we have WordPress Desktop that is compatible with all platforms and offers a consistent experience.
This app loads quickly and has a clean interface. Built with Electron, it is based on JavaScript and React as the primary languages.
Slack
This application is a go-to solution for many teams and organizations. Nowadays, Slack is one of the most used collaboration tools. It streamlines the workflow and improves communication. Obviously, such an app must perform fast and look clean to eliminate all the distractions and allow users to focus on their work.
Slack was created in Electron using the Chromium engine combined with the Node.js system. As a result, we have a sleek and swift teamwork tool that became vital for modern companies.
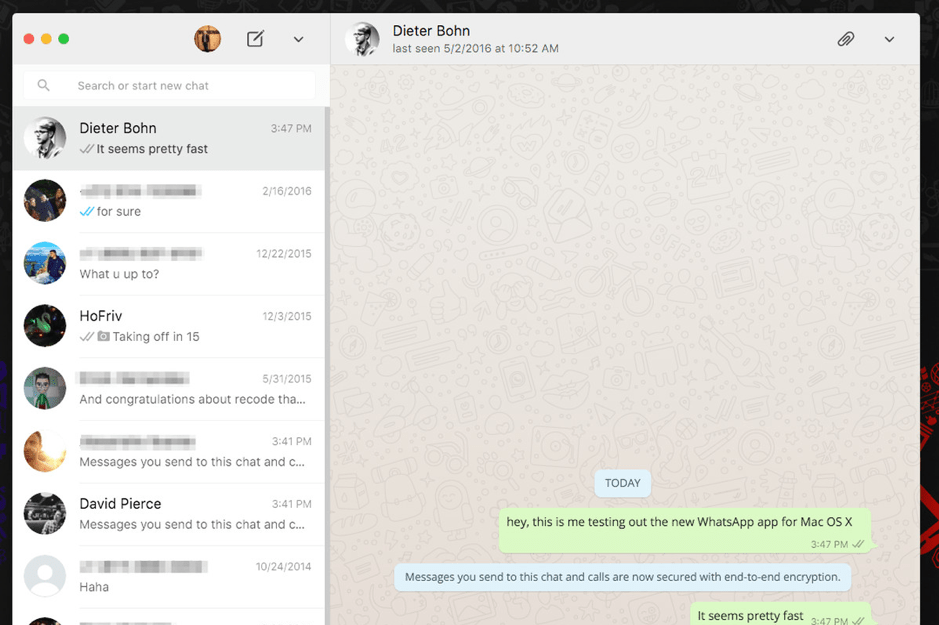
WhatsApp Desktop
New messengers pop up all the time. Still, a lot of users prefer to stick to WhatsApp. Why? Simply because it is reliable, easy to use, and offers a pleasant minimalist interface. Naturally, WhatsApp has to be cross-platform to cover as many people as possible. Also, it should provide a seamless UX across all platforms so that users don’t get confused.

These requirements were easy to satisfy with the framework. It allowed the creators to cover everything at minimum cost and spend less time on the development process by integrating all the automatic features.
Electron allows you to build pretty much any kind of app — from simple ToDo lists to complex programs like WordPress Desktop. Just go to the Apps page on Electron’s site, and you will see an incredibly long list of various programs for any purpose. As you can imagine all these apps were built using this framework.
Creating first Electron app tutorial
The fastest method to try the Electron framework in action is to construct the simplest app by utilizing a boilerplate. Instead of starting from scratch, use the Electron Quick Start, which is available for free download and cloning in the public domain. To work with this repository you need to have npm as well. If you don’t have this package manager, it’s easy to install it by entering “npm install” in a terminal.
When you are ready with the given boilerplate and package manager, run “npm start” to launch the app. The basic structure usually includes the standard “package.json”, “main.js”, “index.html” files.
So let’s begin with package.json. It includes pre-installed scripts and npm dependencies. You can fill in the fields semi-automatically by using “npm init” and answering the questions. You can also do it manually adding only the information you need such as the app name, version, author and the like.
Main.js is the app’s entry point. Therefore, it is responsible for major events in the system: creating and opening windows, defining event handlers and parameters. So, connect the “app” module designed to manage the app’s lifecycle with the “BrowserWindow” module, which allows creating new windows. Then you should save the window object reference to avoid automatic closure. After the windows are closed indicate the system event of quitting the app.
Upon Electron’s full initialization, you will get the API control over the app. Now, you are able to build new window browsers, but you should previously define the size. Load index.html, which is emitted when the window is closed. Event handler “closed” is put at the end. In Main.js, it is possible to use specific process codes for the app.
The previously loaded index.html is the page that your app will show when it’s launched. It contains the html-code and scripts. With the help of “npm start” you can check the performance of your app at any stage. So, it’s high time to run your first app with this amazing framework.
